最近有用户反应在使用Elementor插件的时候,发现无法进入Elementor的可视化编辑器。启用安全模式还是灰色的界面,无法加载。用浏览器检查了一下错误项,发现提示:/wp-json/elementor/v1/globals:1 Failed to load resource: the server responded with a status of 404 (Not Found)等错误信息。如何解决呢?下面分享一下Elementor插件无法编辑/加载/空白页,提示“wp-json/elementor/v1/globals”404的解决办法。
一、Elementor无法编辑/加载的问题
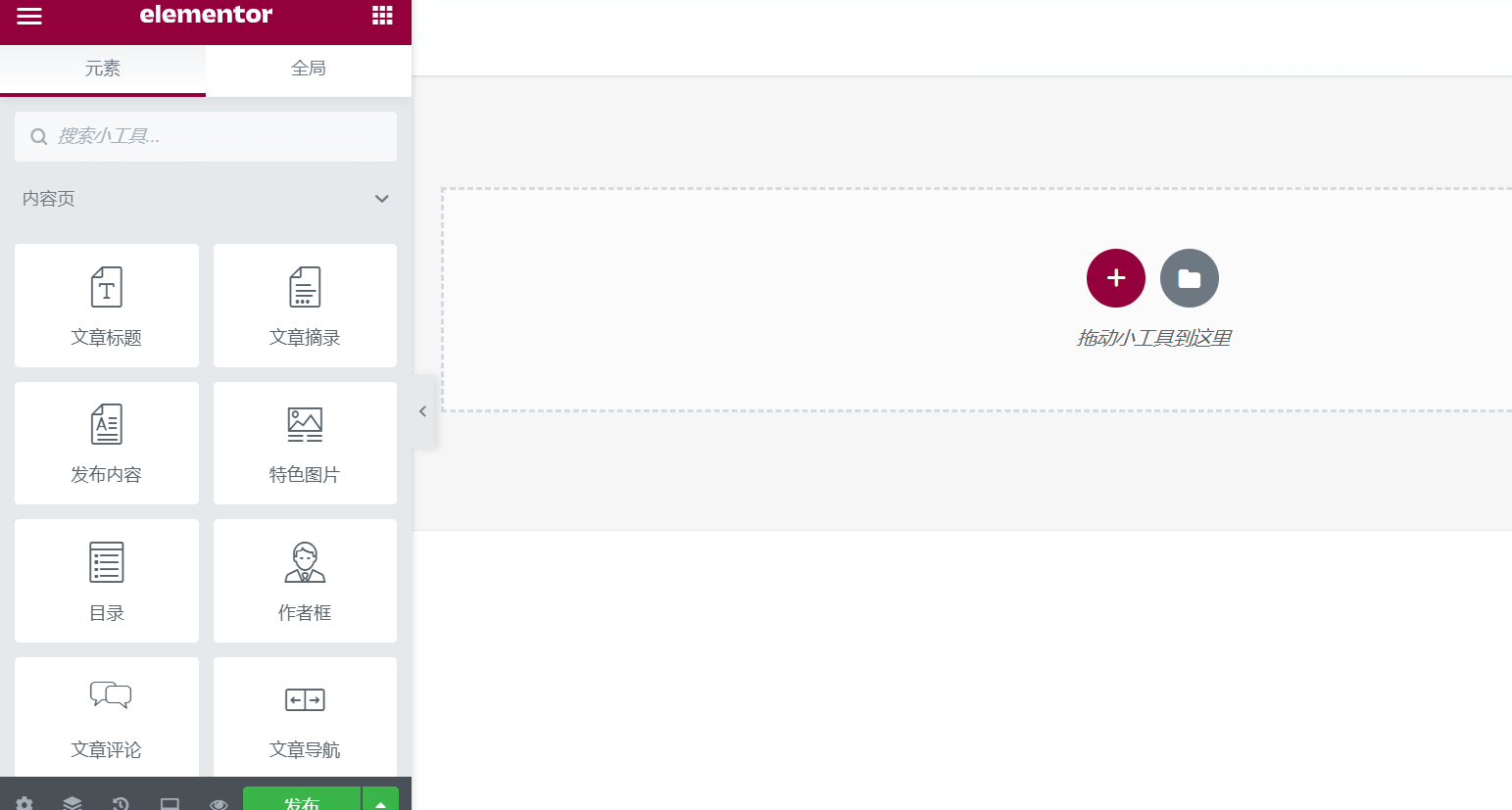
正常进入Elementor的可视化编辑器,进入后为如下界面,一直显示在加载中,然后大概等20-30秒在右下角会提示启用安全模式的选项。

点击启用后,仍然不显示可视化编辑器。

用浏览器F12查看错误情况,显示:/wp-json/elementor/v1/globals:1 Failed to load resource: the server responded with a status of 404 (Not Found),大概意思是/wp-json/elementor/v1/globals路径这里相应的文件无法找到,返回404。

二、Elementor插件无法编辑/加载/空白页的解决办法
网上针对Elementor的解决办法很多类,看来很多人遇到这样的问题,这里我们来汇总一下解决办法:
1、清空浏览器缓存
将自己的浏览器缓存全部清除,重新刷新自己的页面,是否能解决。关于这一步,我们也尝试了,但是没啥作用。
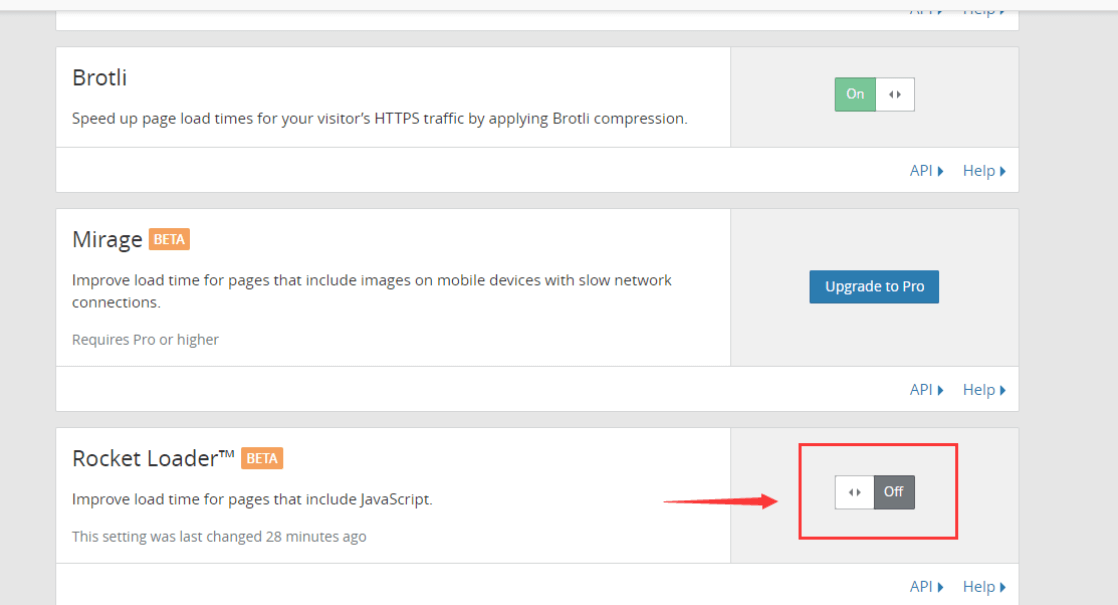
2、关闭Cloudflare的Rocket Loader
网上有提到关闭Cloudflare后台的“Rocket Loader”功能。如下

但我们都没有使用Cloudflare,因此也不会有这个问题。
3、更换主题及插件排除
还有的人说到,有可能是安装的主题或者插件与Elementor插件存在冲突,因此需要逐一进行禁用排查。
这里我们也排查过了,没有作用。
4、WordPress文件出现损坏,重新安装
这个办法也不是没试过,对于各类解决不了的,可以用这个方法试试。相当于电脑出问题,然后重装电脑的意思。
三、WordPress固定链接伪静态处理解决Elementor插件无法编辑/加载/空白页
基于上述方案,我们都尝试过了,都没有解决。
后来仔细检查,发现会不会是自己的链接问题导致的,因此尝试一下更改了固定链接,竟然成功解决了。
1、办法1:更改固定链接类型
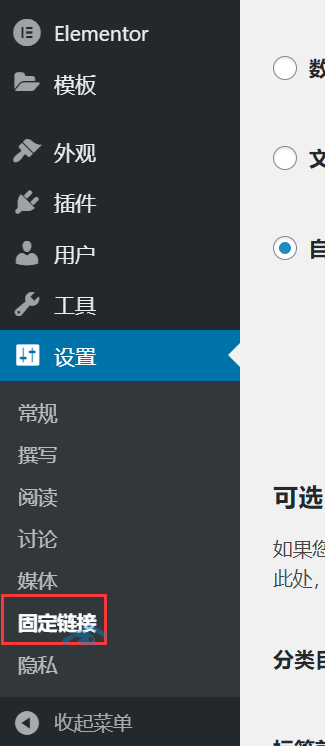
进入WordPress后台,选择设置-固定链接

将固定链接类型改为朴素即可

可以正常加载页面了

2、办法2:添加伪静态规则
因为是在本地测试,因此出现这个链接问题,如果不希望改动固定链接为朴素的话,可以查看自己的伪静态规则是否正确,比如Nginx的伪静态规则
location /{ try_files $uri $uri/ /index.php?$args; } rewrite /wp-admin$ $scheme://$host$uri/ permanent;
或者在htaccess文件中配置rewrite规则
rewrite ^/content/list/([0-9]+).html$ /content/list.php?id=$1 last;